El poder de los Design Tokens: la sintonía entre diseño y desarrollo

En el dinámico mundo del diseño digital, donde las expectativas del usuario final son más altas que nunca, la eficiencia y coherencia en la creación de productos digitales se han convertido en un factor crucial. Herramientas como Figma, han revolucionado la forma en que los diseñadores de UX/UI colaboran con desarrolladores, facilitando la creación de sistemas de diseño flexibles, consistentes y escalables. Un aspecto que ha ganado popularidad en los últimos años es el uso de los Design Tokens, un concepto que no solo optimiza los flujos de trabajo de diseño, sino que también mejora la comunicación y la colaboración entre equipos de diseño y desarrollo.
En este artículo, exploraremos juntos qué son los tokens de diseño y como están transformando el desarrollo de productos digitales, por qué Figma es la herramienta ideal para aplicarlos y cómo una colaboración fluida entre diseñadores y desarrolladores puede tener un impacto positivo en el desarrollo de los productos digitales.
Además, expondremos algunos ejemplos prácticos que demuestran cómo la implementación adecuada de los tokens puede hacer que los proyectos sean mucho más eficientes, cohesivos y centrados en el usuario.
¿Qué son los Design Tokens?
Antes de entrar en detalle sobre los Design Tokens, es importante entender el concepto de un sistema de diseño. Un sistema de diseño es una colección de componentes reutilizables, patrones y directrices que permiten crear interfaces digitales de manera consistente y eficiente.
Teniendo en cuenta esto, los Design Tokens son unidades de valor que almacenan atributos clave del diseño, como el color principal de una marca o el tamaño de los textos. Estos valores se centralizan y se gestionan desde un único lugar, permitiendo que se apliquen automáticamente a lo largo de todo el sistema de diseño.
Dentro de estos sistemas, los Design Tokens juegan un papel fundamental al actuar como la base que define los aspectos visuales y funcionales, como colores, tipografías, espaciados y más.

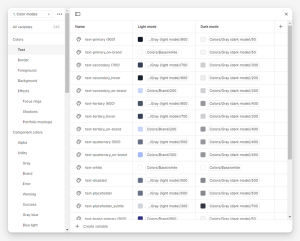
Representación de cómo se visualizan y gestionan los Design Tokens en el apartado Variables de Figma.
Imagina que defines un color corporativo para toda tu marca. En lugar de aplicarlo manualmente en cada botón, encabezado o fondo de tus diseños, utilizas un Design Token que almacena este color bajo un nombre específico (por ejemplo, color-primario o primaryColor). Si necesitas cambiar el color más adelante, solo tienes que modificar el valor del token, y ese cambio se reflejará automáticamente en todas las partes del proyecto. Esto no solo ahorra tiempo, sino que garantiza una coherencia visual en todos los puntos de interacción.
Ventajas del uso de tokens en el diseño
- Consistencia visual: al trabajar con tokens, nos aseguramos una coherencia visual en todos los puntos de interacción del producto digital. Al cambiar un valor centralizado (como el tamaño de una fuente o el color principal), todo el sistema se actualiza automáticamente y al momento.
Ejemplo práctico:
Supongamos que una marca decide actualizar su color corporativo de #3498db a #1abc9c. Sin tokens, cada botón, encabezado y enlace tendría que ser modificado manualmente, lo que aumentaría la probabilidad de errores e inconsistencias. Con tokens, basta con cambiar el valor del color en un único lugar para que el cambio se refleje automáticamente en todos los componentes. De esta manera, evitamos inconsistencias visuales y nos aseguramos de que todas las partes del producto estén alineadas con los nuevos valores de diseño.
- Mejora de la colaboración entre equipos: los tokens sirven como puente entre el diseño y el desarrollo, garantizando que ambos equipos trabajen con los mismos valores y evitando errores derivados de la mala comunicación o desalineación.
Ejemplo práctico:
Un diseñador define el espaciado estándar entre elementos como 8px utilizando un token llamado spacing-small. Este mismo token puede ser referenciado por el desarrollador en el código, garantizando que el espaciado sea consistente en todo el producto. Esto evitaría discrepancias entre el diseño y el desarrollo, reduciendo revisiones innecesarias y ahorrando tiempo.
- Escalabilidad ágil: en proyectos grandes o de larga duración, la capacidad de actualizar rápidamente los estilos a través de tokens minimiza los tiempos de revisión.
Ejemplo práctico:
Un producto digital necesita añadir un tema oscuro. En lugar de duplicar y rediseñar cada pantalla, los tokens permiten definir dos conjuntos de valores (uno para el modo claro y otro para el oscuro). Cambiar entre temas se reduce a actualizar los valores de los tokens, no a rediseñar el sistema completo.
- Ahorro de tiempo: la posibilidad de actualizar múltiples elementos a la vez minimiza los tiempos de revisión y pruebas, lo que resulta en un proceso de desarrollo más rápido y eficiente.
Ejemplo práctico:
Un equipo debe ajustar todos los textos del producto a una tipografía diferente. Sin tokens, cada instancia de texto tendría que ser localizada y modificada manualmente. Con tokens, basta con cambiar el valor de la fuente en un solo lugar, y el cambio se aplica automáticamente a todo el sistema. Esto nos permitiría minimizar las tareas repetitivas, reduciendo errores humanos y acelerando los tiempos de entrega del producto.

Desglosamiento de los Design Tokens que forman el botón secundario de un Design System.
Beneficios para los equipos de diseño y desarrollo
Uno de los desafíos más comunes al producir productos digitales, es la brecha entre el equipo de diseño y el de desarrollo. Sin embargo, al introducir el uso de tokens, esta brecha se hace mucho más estrecha. Los desarrolladores pueden usar los tokens definidos por los diseñadores directamente en el código, eliminando la necesidad de realizar interpretaciones o conversiones manuales de estilos.
Beneficios para los diseñadores
- Consistencia visual garantizada: los tokens permiten centralizar valores clave del diseño, como colores, tipografías o espaciados. Esto asegura que todos los elementos del producto mantengan una coherencia visual en cualquier actualización.
- Iteración más rápida y eficiente: gracias a los tokens, los diseñadores pueden realizar cambios globales en cuestión de segundos, agilizando las revisiones y permitiendo dedicar más tiempo a tareas estratégicas o creativas.
- Facilidad para adaptar diseños a distintos contextos: en proyectos que requieren variaciones como modo oscuro/claro, internacionalización (textos más largos o cortos) o plataformas específicas (móvil, web, tablet), los tokens simplifican la personalización.
Beneficios para los desarrolladores
- Menos errores de implementación: al usar tokens, los diseñadores y desarrolladores trabajan con valores centralizados que eliminan cualquier discrepancia entre diseño y código. Esto reduce los errores comunes, como valores incorrectos de colores o tipografías.
- Mayor eficiencia en el flujo de trabajo: los tokens permiten implementar cambios masivos con un esfuerzo mínimo, lo que acelera las entregas y minimiza los tiempos de desarrollo. Por ejemplo, en el caso de que un desarrollador necesitara modificar el color de fondo de todos los botones, el cambio se reflejaría de manera masiva y directa en todas las instancias del botón.
- Adaptabilidad en proyectos escalables: los tokens permiten a los desarrolladores gestionar de forma eficiente proyectos grandes con múltiples versiones o plataformas, sin duplicar esfuerzos.

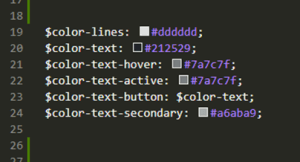
Ejemplo de líneas de código con tokens.
Casos prácticos
- Actualización de marca o rebranding: imaginemos que una empresa decide hacer un rebranding, cambiando su paleta de colores y tipografías. Si no usaran tokens, el equipo de desarrollo tendría que actualizar manualmente cada estilo en el código, un proceso largo y propenso a errores. Sin embargo, si se hubieran definido correctamente los tokens desde el principio podrían cambiar el valor del token una sola vez y todos los cambios se reflejarían de inmediato en el código.
- Implementación de temas oscuros y claros: en proyectos que requieren diferentes temas (como modo claro y oscuro), el uso de tokens facilita la implementación de este. Al definir un set de tokens para cada tema, los desarrolladores pueden alternar entre los diferentes temas cambiando solo los valores de los tokens, en lugar de reescribir estilos completos.
- Diseño escalable para múltiples plataformas: en productos digitales que se producen para múltiples plataformas (web, móvil, etc.), el uso de tokens permite que los desarrolladores adapten fácilmente los estilos a cada plataforma sin comprometer la consistencia del diseño.
Impacto en el rendimiento del producto y el negocio
El uso de tokens de diseño no solo refuerza la eficiencia de los equipos y la consistencia visual, sino que también es clave para el producto y el negocio:
- Escalabilidad: la implementación de tokens permite gestionar cambios de diseño a gran escala con rapidez, reduciendo el tiempo necesario para introducir nuevas funcionalidades o adaptar el producto a diferentes mercados.
- Reducción de costos: al minimizar errores y simplificar procesos de implementación, los equipos ahorran tiempo y recursos, lo que impacta directamente en la rentabilidad del diseño y desarrollo.
- Retención de usuarios: un diseño coherente y optimizado no solo mejora la usabilidad, sino que también refuerza la percepción de calidad y confianza, lo que incrementa la satisfacción y la fidelidad de los usuarios.
Conclusión
En un entorno digital cada vez más exigente, las herramientas y metodologías que promueven la eficiencia y la colaboración entre diseñadores y desarrolladores son esenciales para el éxito de los productos digitales. Los tokens de diseño, cuando se implementan correctamente en herramientas como Figma, no solo mejoran la coherencia visual, sino que también agilizan el desarrollo y permiten una mejor comunicación entre equipos. En Pasiona, creemos que la implementación de estas prácticas avanzadas no solo mejora los resultados visuales, sino que también nos permite ofrecer a nuestros clientes productos más eficientes y centrados en las necesidades de sus usuarios.
El diseño optimizado para el usuario es la base de todo lo que hacemos. Los Design Tokens representan una herramienta clave para mejorar la eficiencia y consistencia de los productos digitales, pero esto es solo el comienzo. Este enfoque está en constante evolución, y ahora es el momento perfecto para adentrarte en este mundo y posicionarte a la vanguardia de la innovación en diseño digital.
En Pasiona, estamos aquí para ayudarte a implementar estas soluciones avanzadas y llevar tus proyectos digitales al siguiente nivel. Juntos, podemos aportar valor real a tu proyecto, asegurando no solo un diseño más eficiente y atractivo, sino también una experiencia de usuario que marque la diferencia en el mercado.
¿Quieres potenciar tu proyecto? No dudes en ponerte en contacto con nosotros para que te podamos asesorar.
colaboración en equipo, Design Tokens, eficiencia en proyectos, gestión de proyectos, herramientas ágiles, planificación de proyectos
Volver


