Wireframes: What they are and what are their advantages in web design.

Wireframes
are already indispensable to improve any web design. Here we will see its main advantages, but the most important thing is that the use of wireframes will allow us to start working the final file from a solid and functional base.
What is a wireframe?
The wireframe is the scheme that the designer makes to know how he will organize the contents that the corresponding web page will include. It is done before starting the design and aspects such as usability, aesthetics, navigation and everything related to improving the user experience or UX are valued.
What is the usefulness of a wireframe?
The design of a web page has to be done to achieve some objectives. The tool helps:
- Know the structure that the website will have and how many sections it will be divided into.
- Check the usability of the resulting website. It is possible to make changes, adding buttons and forms as the project grows quickly and easily.
What tools are used to create a wireframe?
They are diverse, which allows any designer to achieve a good result very easily:
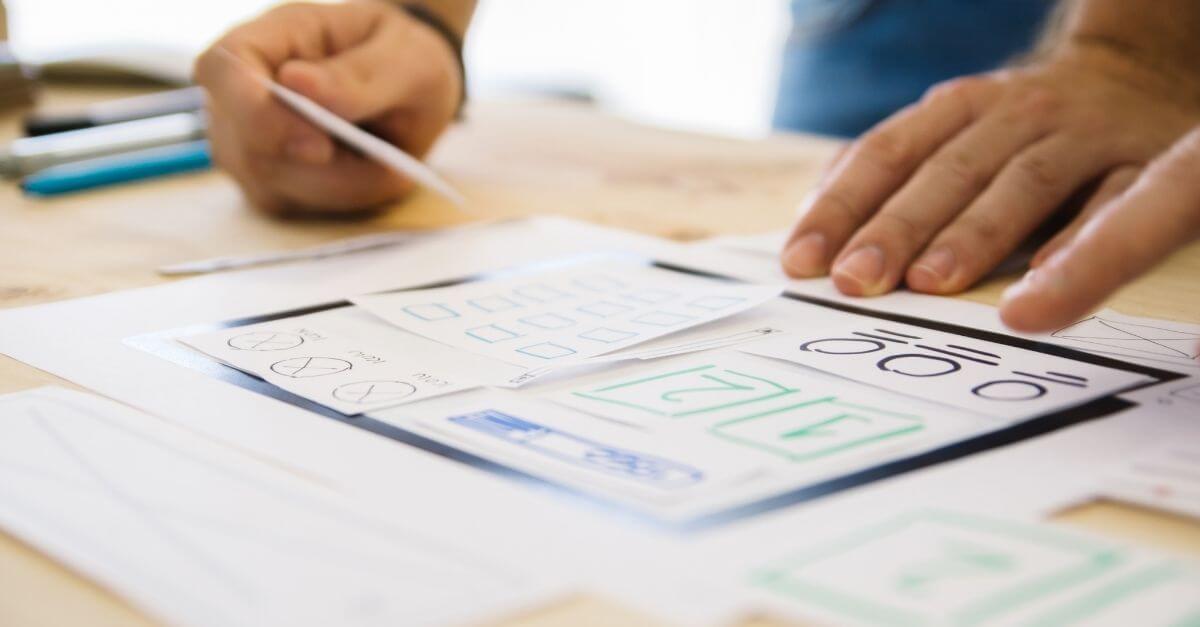
- Pencil and paper. Using a blank sheet of paper to capture the ideas you have is essential. Especially, when the client has no programming knowledge and wants something specific or concrete.
- Applications. They are usually easy to handle. To highlight some, Balsamiq is one of the most effective. Its didactic control panel contributes to use them at full capacity.
- Prototyping applications. They are responsible for defining the structure of the page and knowing which are the most consulted areas. Sketch or Figma, for example, are collaborative, which helps everyone involved in the design to use them at the same time. Thus, time is saved and a result is achieved according to the needs and specifications of the client.

What should an effective wireframe include?
Each sketch must be composed of several sections. All are complementary and essential.
Information
The user who accesses a web page does so to search for specific information. The most appropriate thing is to distribute it in blocks to avoid that the person has to look for what interests him. Design elements are added that better capture attention and facilitate navigation.
Navigation
These are the screen options that have interactivity for the user to move through the different pages: menus, groups of links… The way to improve this aspect is chosen depending on the movements made by the mouse. It is possible to get an overview of navigation and improve it.
Usability
Within each project , its characteristics must be specified to make it easy to use. It depends on whether the resulting page is the most appropriate. The interface must be easy to understand and use to ensure that the end user can access the section that interests him in seconds.
Benefits of wireframes
The advantages of wireframes could be divided into five large sections. All of them are complementary, thus confirming the undoubted value of this resource.
The simplicity to create any type of project.
Whether using freehand drawing or an application, being able to create a website from scratch is a simple process. In addition, it does not take too long to be able to order the contents correctly. Changes in the distribution of blocks are easy to carry out. Having a work guide is the first step to advance in the design.
The possibility of seeing, in real time, the final result
Whoever commissions a website from a designer wants to see results as soon as possible. The use of a previous design allows to check the result of the work done. It is possible to explain in a didactic way how the different elements are. Costs decrease and so does working time. It is more practical to correct on the fly than not when the web is delivered and operational.
Locate any type of error in less time

Each wireframe is tested repeatedly to validate its usability and functionalities. After the final validation, the implementation of the next one continues. Working time is more productive and delivery delays are avoided.
Conducting usability testing
It is not only about making each block lead to the indicated section, but also that the page is easy to use. Putting yourself in the user’s shoes and checking if the organization of the content is the most appropriate is always a good start.
The utility
A website must be useful and meet a number of requirements. The assessment of the elements to be included and their operation must be the first step. Subsequently, the possible challenges that may arise during the final design must be faced. Checking the loading speed and the time it takes to access a section should not be ignored.
Creative freedom
The wireframe is not a fixed mold, it is an option that encourages creativity. In fact, the most effective designs are those that do not imitate others. Creating a new way of offering the requested information means that a website is more efficient. Any design can become reality with enormous ease.
Therefore, it can be concluded that the use of sketches is a basic complement to start the design of a web page. Neurological marketing confirms that a person will only waste five seconds of their time on a website. If you do not find what you need, you will look for another option that offers results in less time.
Wireframes
avoid this situation and allow to achieve the objective of adapting the web to the user and not the other way around. The results translate into an increase in organic traffic and improved search engine rankings. Reviewing the previous design before starting programming helps achieve the goal of having a functional and effective website in less time. We are experts in web design, trust us with the design of your personal or professional page.
usability, User Experience, wireframe
Go back