.NET MAUI – The evolution of Xamarin.Forms (2/2)

In these Christmas dates we return, and unlike the Grinch, we come to give you our particular gift and the one we like the most: our knowledge. This time we have the second part on the new technology provided by Microsoft for Mobile development, .NET MAUI.
Remind you that in the first part we already discussed the main changes and improvements of .NET MAUI with respect to Xamarin.Forms and how Pasiona, with the technologies with which we work, we have developed great successes for our customers. We advance you in scoop that, shortly, we will prepare an article about one of our last clients that makes us salivate, and in which you can meet a member of the team: Víctor Madurga Martín, but… We better not advance you more for the moment, and you will discover it in a few weeks!
Let’s get down to business! As we promised, in this second part we will investigate a little more in the technical aspect and we will comment in depth some of the improvements offered by .NET MAUI.
As we have already indicated, the improvements that MAUI gives us are many and varied, but from Pasiona we believe and support two major areas: accessibility and usability. For this reason, in this second article we have decided to focus on both and, as you can see, it will be the small changes that will bring great value in development.
Accessibility
Accessibility is the main issue to be addressed. In the context of mobile applications, accessibility is essential for users with different abilities to be able to use them. For this, MAUI provides us with a large number of tools:
Semantic properties
Semantic properties are used to define information about what text should be read aloud to the user and what the focus of accessibility is. Important to clarify the following: .NET MAUI internally is already responsible for adapting accessibility for each platform, without the need for us to do anything.
Description

The SemanticProperties.Description field represents a brief description about the control in question, in this case an image.
Track

The SemanticProperties.Hint field is used to provide additional context to the SemanticProperties.Description property.
Title levels
![]()
The SemanticProperties.HeadingLevel field helps us define the different headers within a view in our application. This functionality is most useful on platforms such as Windows, as a single header level is used on Android and iOS.
Semantic focus and screen reader
To finish with the issue of accessibility, we will comment on the main change in accessibility that .NET MAUI does provide us and that Xamarin.Forms does not. For now we are able, with respect to the code, to launch any text for the narrator to read to us. This is very convenient when, for example, we need to update the view. With this simple line of code we can warn the user:
![]()
We can also focus any type of control with this other simple line of code:

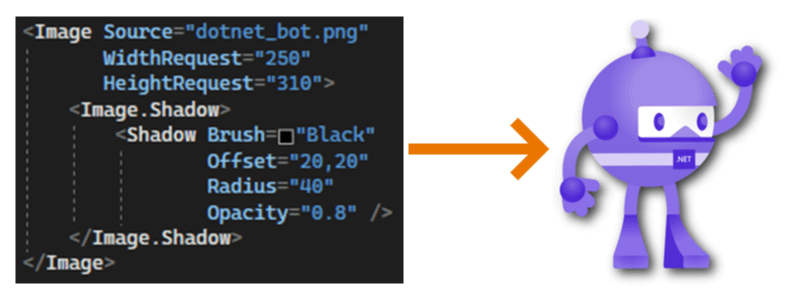
Shaded
When we make accessible and usable applications, our colleagues create designs with small nuances such as shading that offers contrasts and improves the visibility of elements. Maui for these small details has also come to help us, for example, with Xamarin.Forms. If we wanted to add shading to a control such as an image, we had to look for alternative solutions, since we were not directly provided with how to do it. With .NET MAUI this problem disappears, since it provides us with an easy and simple way to do it. Here’s an example:

Adaptation to the theme of the device
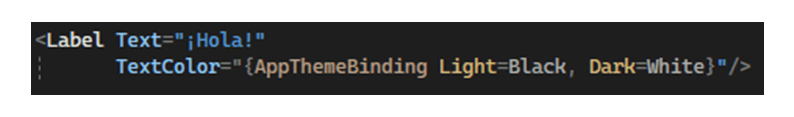
With .NET MAUI we get our cross-platform application to visually adapt to the light or dark themes of our device. Even so, we may be interested in defining certain colors according to which controls and cases. Here’s an example:

We have many things that we would like to continue explaining, since the improvements and novelties are many and varied. If you share with us, we will be happy to tell you!
Links/Contributions/Examples
While waiting for our next text, do you want to continue browsing what .NET MAUI offers us? Here we share some links:
- .NET MAUI (.NET 7.0) documentation:
.NET Multi-platform App UI documentation – .NET MAUI | Microsoft Learn
- Microsoft Full Course:
Build mobile and desktop apps with .NET MAUI – Training | Microsoft Learn
- Accessibility with .NET MAUI:
Build accessible apps with semantic properties – .NET MAUI | Microsoft Learn
- Examples:
GitHub – dotnet/maui-samples: Samples for .NET Multi-Platform App UI (.NET MAUI)
.NET MAUI, accessibility, usability, Xamarin.Forms
Go back